Convert HTML to PDF with our Dynamic PDF API

Today we are thrilled to announce the next big feature of our Dynamic PDF API: HTML to PDF conversion. This new feature allows you to design your PDF templates using HTML and CSS, inject data into them, and generate PDF documents as usual, using our unified API.
Same API, New Possibilities
Until now, you could design your PDF templates using our visual template editor or upload your own PDFs. This worked great for most of your use cases, but we wanted to give you even more flexibility and control over your PDF documents. With the introduction of HTML to PDF conversion, you can now use HTML and CSS to create your templates. This opens up a whole new world of possibilities for designing your PDF documents. You can use your existing web development skills to create beautiful and dynamic PDF templates.
How It Works
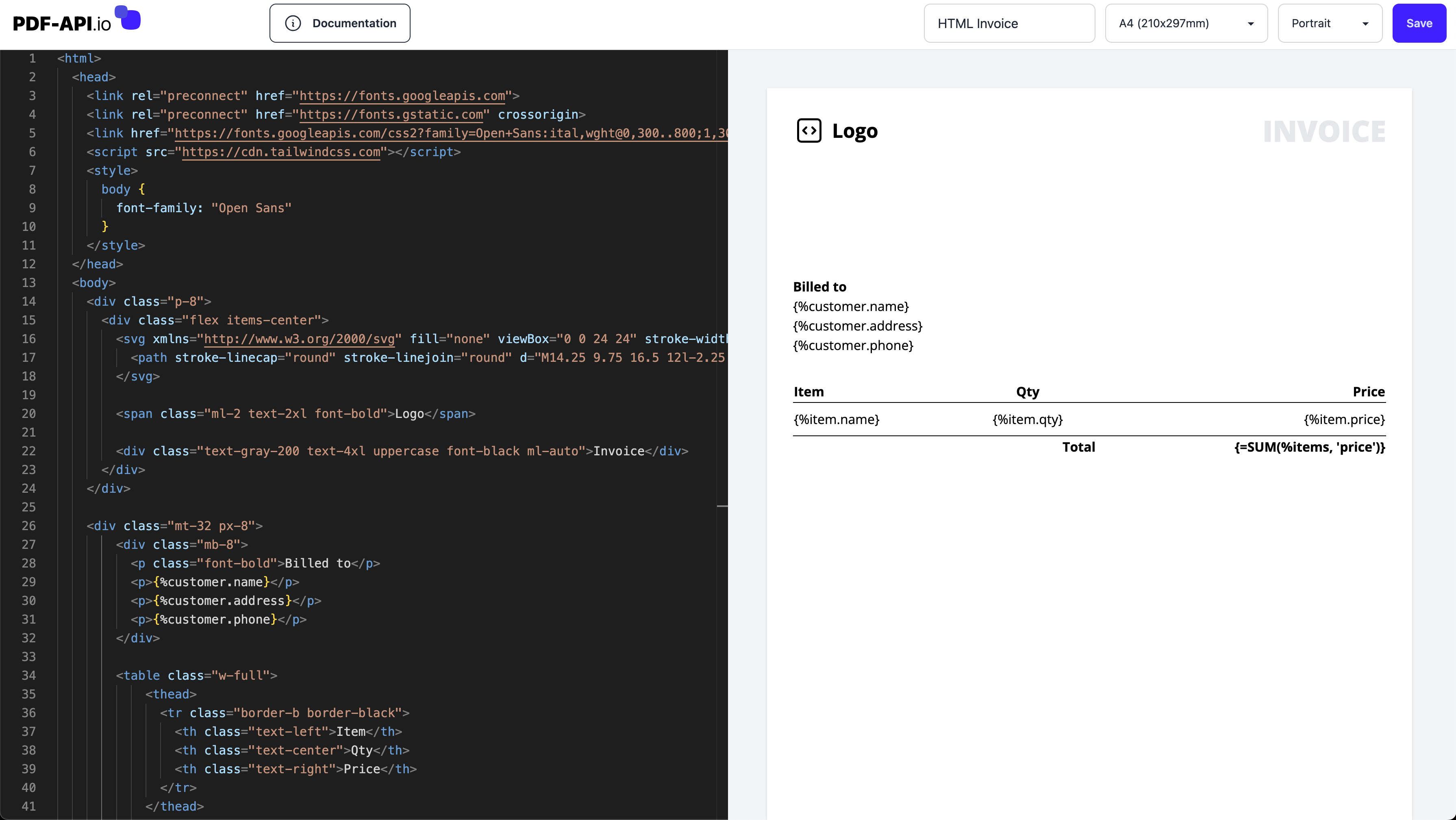
The process of converting HTML to PDF is straightforward. Go to the template editor in your account and create a new template. Select the "Blank HTML Template" option to start from scratch. This will open a code editor where you can write your code and see a live preview of your template. You can use standard HTML and CSS to design your template, just like you would design a web page. You can include custom styles, fonts, and even JavaScript if needed.
Dynamic Templates
One of the key advantages of using HTML to design your PDF templates is the ability to create dynamic content. In your HTML template, you can include variables that will be replaced with actual data when generating the PDF. To go a step further, you can use loops and conditional logic to create complex and dynamic templates by repeating sections of your document or showing/hiding a whole block based on certain conditions. If you want to go beyond simple variables, you can use our powerful templating engine to perform calculations, formatting, QR Codes and Charts. Here's a quick example of how you can use variables, loops and calculations in your HTML template:
<html>
<body>
<h1>Hello, {%name}!</h1>
<ul>
<loop on="%items" as="%item">
<li>{%item.name} - {%item.price}</li>
</loop>
</ul>
<p>Total: {=SUM(%items, 'price'}</p>
</body>
</html>
To learn more about the capabilities of our templating engine, check out our documentation.
Rendering engine
Behind the scenes, we use Chromium to render your HTML templates into PDF documents. This is the most reliable and accurate way to convert HTML to PDF, ensuring that your documents look exactly as you designed them. The rendering engine supports modern CSS features, JavaScript, and web fonts, so you can create complex and interactive PDF documents with ease.
Ready to Get Started?
We are excited to see how you will use this new feature to create amazing PDF documents. If you have any questions or need help getting started, feel free to reach out to our support team. Happy coding!