Éditeur de modèles WYSIWYG
Notre éditeur WYSIWYG facilite la création de modèles PDF professionnels sans écrire de code. Ce guide vous montrera comment créer des modèles dynamiques qui s'adaptent automatiquement à vos données.
Pour commencer
- Connectez-vous à votre compte et accédez à "Modèles"
- Cliquez sur "Créer un modèle" et sélectionnez "Modèle vierge"
- Donnez un nom à votre modèle et choisissez une police par défaut
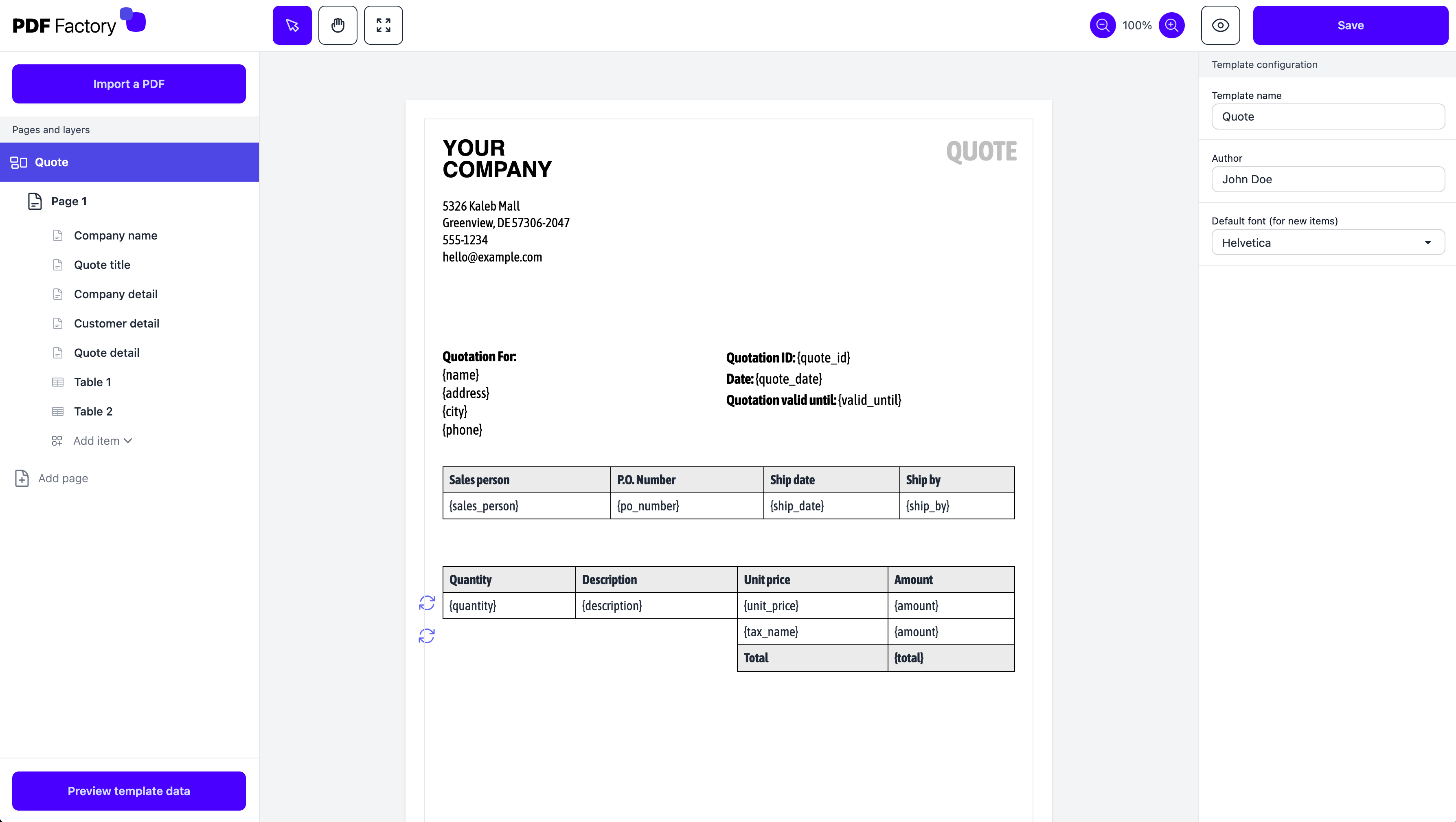
Aperçu de l'éditeur

L'éditeur comporte quatre sections principales :
- Barre d'outils (haut) : Contient les actions comme l'aperçu et la sauvegarde. Affiche les options de formatage lorsque des éléments sont sélectionnés.
- Zone de travail (centre) : Votre zone de conception. Faites glisser, redimensionnez, pivotez et organisez les éléments ici.
- Calques (gauche) : Affiche toutes les pages et éléments. Aide à organiser et sélectionner les éléments.
- Propriétés (droite) : Configure les paramètres de l'élément sélectionné.
Interactions clavier et souris
Sélection et déplacement de base
- Cliquez sur un élément pour le sélectionner
- Double-cliquez pour éditer le texte dans les éléments texte ou les tableaux
- Cliquez et faites glisser sur la zone de travail pour créer une zone de sélection qui sélectionne plusieurs éléments
- Maintenez Cmd/Alt + Glissez la zone de travail pour vous déplacer dans votre document
Travailler avec les pages
Ajouter et gérer les pages
- Cliquez sur "Ajouter une page" dans le panneau des calques
- Définissez des tailles de page personnalisées ou choisissez des formats standard (A4, Letter, etc.)
- Basculez entre portrait et paysage
- Définissez les marges de page pour contrôler la zone imprimable
Importer des PDF existants
Vous avez un PDF existant ? Importez-le comme point de départ :
- Cliquez sur "Importer PDF" dans le panneau des calques
- Sélectionnez votre fichier PDF
- Chaque page sera importée comme arrière-plan
- Ajoutez des éléments dynamiques par-dessus les pages importées
Ajouter du contenu dynamique
Éléments texte
Les éléments texte sont la base des modèles dynamiques. Voici comment les utiliser efficacement :
- Ajoutez un élément texte à votre modèle
- Double-cliquez pour éditer le texte
- Insérez des variables en utilisant des accolades :
{nom_variable}
Exemple :
Cher/Chère {nom_client},
Votre commande {numero_commande} a été confirmée.
Conseils pro :
- Utilisez les outils d'alignement de texte dans la barre d'outils lors de l'édition
- Définissez la police, la taille et la couleur dans le panneau des propriétés
- Ajoutez des bordures et des couleurs d'arrière-plan pour l'emphase
- Activez les conditions pour afficher/masquer le texte selon les données
Tableaux
Les tableaux sont parfaits pour afficher des listes d'éléments. Voici comment créer un tableau :
- Ajoutez un élément tableau
- Configurez la ligne d'en-tête avec les noms des colonnes
- Créez une ligne répétable pour vos données :
- Sélectionnez la ligne
- Activez "Ligne répétable" dans les propriétés
- Définissez la "Clé répétable" (ex : "articles")
- Ajoutez des variables dans les cellules :
{nom},{prix}, etc.
Vous pouvez alors envoyer des données comme ceci :
{
"articles": [
{ "nom": "Produit 1", "prix": "10,00 €" },
{ "nom": "Produit 2", "prix": "20,00 €" }
]
}
Travailler avec les tableaux
Sélection et édition des cellules :
- Cliquez sur une cellule pour la sélectionner
- Double-cliquez pour éditer le contenu
- Maintenez Shift + Clic pour sélectionner plusieurs cellules
- Maintenez Cmd/Ctrl + Clic pour sélectionner des cellules individuelles
- Les cellules sélectionnées peuvent être formatées ensemble (police, couleur, bordures, etc.)
Gestion des colonnes :
- Faites glisser les bordures des colonnes pour redimensionner
- Cliquez sur le bouton "+" pour :
- Ajouter une colonne au début/fin
- Insérer une colonne avant/après la sélection
- Sélectionnez une colonne pour la supprimer
Gestion des lignes :
- Cliquez sur le bouton "+" pour :
- Ajouter une ligne au début/fin
- Insérer une ligne au-dessus/en-dessous de la sélection
- Sélectionnez une ligne pour la supprimer
- Activez "Ligne répétable" pour créer des listes dynamiques
Formatage des cellules :
- Alignement du texte (gauche, centre, droite)
- Taille et graisse de la police
- Couleur du texte
- Contrôles des bordures (haut, droite, bas, gauche)
- Couleur des bordures
- Couleur d'arrière-plan
- Marge intérieure des cellules
Conseils pro :
- Stylisez des cellules spécifiques en les sélectionnant
- Appliquez des bordures sélectivement pour des designs épurés
- Utilisez des couleurs d'arrière-plan pour mettre en évidence des lignes importantes
- Définissez les largeurs des colonnes en faisant glisser les bordures
- Utilisez des lignes répétables pour du contenu dynamique comme les articles de commande
- Combinez avec des conditions pour afficher/masquer des tableaux entiers
Images
Les images peuvent être statiques ou dynamiques :
Images statiques :
- Ajoutez un élément image
- Téléchargez votre image
- Choisissez un mode d'ajustement :
- Étirer : Remplit complètement le cadre
- Contenir : Maintient le ratio, s'adapte au cadre
- Couvrir : Remplit le cadre en maintenant le ratio
Images dynamiques :
- Définissez le mode sur "Dynamique"
- Entrez le nom de la variable (ex : "logo")
- Passez les URLs des images dans vos données :
{
"logo": "https://exemple.com/logo.png"
}
Champs de formulaire
Créez des PDF remplissables avec des éléments de formulaire :
- Champs texte : Pour la saisie utilisateur
- Cases à cocher : Pour les options oui/non
- Boutons radio : Pour un choix unique parmi plusieurs options
- Listes déroulantes : Pour les sélections dans une liste
Chaque champ de formulaire nécessite un nom unique pour identifier les réponses.
Éléments conditionnels
Adaptez vos modèles à différents scénarios en ajoutant des conditions :
- Sélectionnez n'importe quel élément
- Ajoutez des conditions dans le panneau des propriétés
- Choisissez le type de comparaison :
- Existe/N'existe pas
- Est vide/N'est pas vide
- Égal à/Différent de
- Supérieur à/Inférieur à
Exemples d'utilisation :
- Afficher le tampon "PAYÉ" quand le statut est égal à "payé"
- Afficher des offres spéciales pour les clients premium
- Masquer l'adresse de livraison pour les produits numériques
Les conditions multiples sur un élément utilisent la logique ET - toutes doivent être vraies pour que l'élément s'affiche.
Bonnes pratiques
-
Organisation :
- Nommez les éléments de manière descriptive
- Utilisez le panneau des calques pour gérer les mises en page complexes
- Groupez les éléments liés ensemble
-
Contenu dynamique :
- Testez avec différents scénarios de données
- Utilisez fréquemment la fonction d'aperçu
- Prenez en compte les cas limites (texte long, images manquantes)
-
Performance :
- Optimisez les images téléchargées
- Utilisez des lignes répétables pour les grands ensembles de données
- Gardez les conditions simples